Да, Mobilegeddon прибыл, он существует уже несколько месяцев. Теперь Google отдает предпочтение сайтам, удобным для мобильных устройств, а не сайтам, не предназначенным для мобильных устройств. Ваш рейтинг в поисковой системе уже был изменен за кулисами. Это тревожный звонок, но еще не поздно.
Если у вас есть дизайн веб-сайта для мобильных устройств, значит, вы построили свое цифровое бомбоубежище и стряхнули с себя пепел последствий. Если нет, то вам нужно прочитать это СЕЙЧАС. Сделайте свой сайт удобным для мобильных устройств с помощью редизайна или плагина. Нет причин не обновлять его. Пришло время подпилить зубы этому монстру Mobilegeddon навсегда.
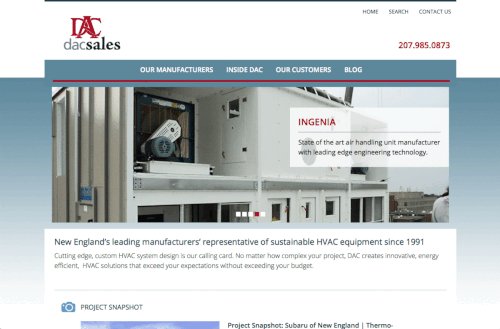
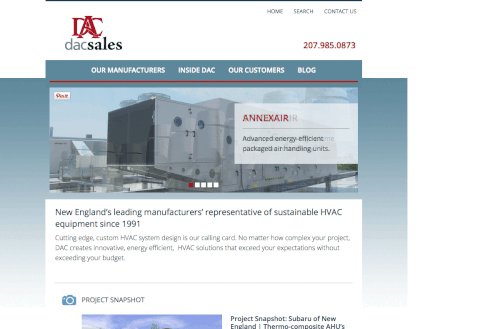
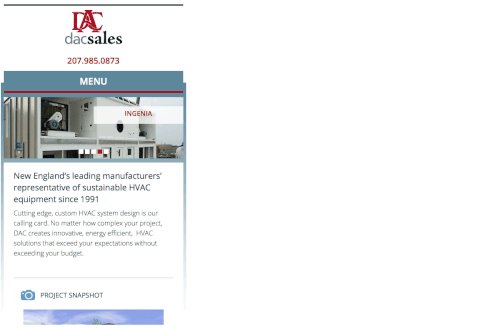
Посмотрите на свой сайт на мобильном устройстве.
Перейдите на сайт www.yoursite.com со своего телефона, планшета, фаблета, ноутбука, Newton, Palm Pilot, 3DS и т. д. Если ваша домашняя страница обрезана, обрезана справа, не загружает причудливую флеш-анимацию, имеет огромные шрифты или вся страница умещается в 3-дюймовую миниатюру, то ваш сайт не подходит для мобильных устройств.
Один из простых способов выяснить, подходит ли ваш сайт для мобильных устройств, — это использовать тестовую страницу Google Developers Mobile-Friendly Test. Иди сюда и попробуй.
Выясните, на какой платформе работает ваш сайт.
Ваш сайт пережил 2000 лет? Есть ли в нем файлы HTML, созданные в Dreamweaver или Contribute? Есть ли на нем вращающийся 3D-логотип AOL? Если какое-либо из этих утверждений верно, то с вероятностью 99,999% ваш сайт не удобен для мобильных устройств или даже для настольных компьютеров или визуально удобен для ваших глаз. Пришло время обновить!
Даже если вы в настоящее время используете WordPress, Joomla или Drupal, ваш сайт все равно может быть неудобным для мобильных устройств. Спросите своего веб-разработчика или создателя сайта, как был создан ваш сайт и на какой платформе. Это укажет вам правильное направление и позволит вам выбрать вариант (и бюджет) для редизайна мобильного сайта.
Нужно быстро исправить?
 Если вы используете сайт с CMS (системой управления контентом), такой как WordPress, Joomla или Drupal, у вас есть больше возможностей, чем если бы у вас был сайт с HTML-файлами старой школы. Сайты CMS должны иметь возможность устанавливать плагины, которые могут добавить форматирование для мобильных устройств на ваш существующий сайт. Это самый быстрый и, как правило, самый дешевый маршрут. Однако это не дает вам большой гибкости в стилях, форматировании и интеграции со всеми функциями вашего сайта.
Если вы используете сайт с CMS (системой управления контентом), такой как WordPress, Joomla или Drupal, у вас есть больше возможностей, чем если бы у вас был сайт с HTML-файлами старой школы. Сайты CMS должны иметь возможность устанавливать плагины, которые могут добавить форматирование для мобильных устройств на ваш существующий сайт. Это самый быстрый и, как правило, самый дешевый маршрут. Однако это не дает вам большой гибкости в стилях, форматировании и интеграции со всеми функциями вашего сайта.
Для сайтов WordPress вы можете использовать некоторые из этих лучших плагинов для мобильных устройств: WPTouch, JetPack, WP Mobile Detector, WordPress Mobile Pack или WP Mobile Edition.
Если вы используете Joomla, вы можете использовать следующие расширения для мобильных устройств: Mobile Joomla!, Responsivizer, Mobile Template или JSN Mobilize.
И, если вы используете Drupal, вы можете использовать эти модули, чтобы сделать свой сайт удобным для мобильных устройств: Mobile Switch, Mobile Plugin, Mobile Theme и Mobile Plugin. Ничего себе, они творчески названы.
Установить мобильный плагин легко, но он будет ограничен в возможностях дизайна и отображения.
(Проверьте этот пост с Брайаном Майксом о маркетинге текстовых сообщений…)
Более индивидуальный, но не полностью индивидуальный
Еще один способ сделать ваш сайт удобным для мобильных устройств — установить тему для мобильных устройств. В WordPress есть множество вариантов от разных разработчиков тем. Это также быстрый способ сделать ваш сайт более удобным для мобильных устройств, но он также требует большого переформатирования, чтобы новая тема имела тот же стиль и макет, что и ваш старый сайт.
Некоторые отличные мобильные адаптивные темы можно скачать (бесплатно или за плату) у разработчиков WordPress, таких как: Elegant Themes, StudioPress, ThemeForest (WP и Joomla), WordPress.org и WPMUdev.
Установить новую мобильную тему достаточно просто, но для ее настройки и доработки в соответствии с вашим текущим стилем сайта потребуются определенные навыки кодирования и программирования, а также время для тестирования и повторного тестирования поведения сайта для различных размеров экрана.
 Перейдите на версию Deluxe, чтобы получить полностью адаптированный для мобильных устройств веб-сайт.
Перейдите на версию Deluxe, чтобы получить полностью адаптированный для мобильных устройств веб-сайт.
Лучший способ получить адаптированный для мобильных устройств сайт — нанять веб-разработчика или попросить вашего нынешнего разработчика переработать весь ваш сайт, сделав его адаптивным для мобильных устройств. Это может быть намного дороже, но вы будете иметь полный контроль над тем, как все выглядит и действует, когда сайт привязывается к разным мобильным размерам.
Ваш разработчик может настроить, что и где отображается на вашем сайте для каждого размера мобильного экрана, для которого вы разрабатываете дизайн. Обычно достаточно 4 или 5 самых популярных мобильных размеров, но опять же, у вас могут быть определенные устройства и определенная аудитория. С помощью пользовательского мобильного сайта вы можете настроить отображение меню в виде значка или полного меню, а также решить, что будет отображаться и как оно будет выглядеть. Вы также можете сохранять слайд-шоу, формы, видео, изображения и другие функции сайта в желаемом стиле и порядке и только на определенных размерах экрана.
Получение полностью индивидуального мобильного сайта — лучший способ сохранить единообразие эстетики вашего бизнеса на любом устройстве и экране любого размера. Это самый профессиональный и тщательный способ гарантировать, что ваш веб-сайт будет одинаковым для всех посетителей.
Итак, в этом суть. Вам нужно сделать свой сайт мобильным СЕЙЧАС. У вас есть много вариантов, но в наши дни почти все сидят в Интернете на телефоне или планшете. Не упускайте из виду и не выпадайте из результатов поиска Google из-за того, что ваш сайт не оптимизирован для мобильных устройств. Поговорите со своим любимым веб-разработчиком и вперед!